Menerapkan walk cycle pada sebuah karakter yang populer dengan bantuan Tween
Alat :
Adobe Flash Professional CS6
Bahan :
Naruto Sheet Refrence
Dasar Teori :
Secara prinsip, ada minimal 4 konsep yang perlu dipenuhi, antara lain :
1. Pose
2. Timing
3. In Between
4. Arcs
Salah satu cara memperhalus animasi adalah dengan memperhatikan arcs-nya. Arcs yang dimaksud adalah lengkungan lintasan pergerakan. Untuk gerakan walk cycle, arcs yang muncul lebih dari satu macam. Arcs yang perlu diperhatikan pada walk cycle adalah arcs dari titik penting sebuah stickman. Ada banyak titik penting yang perlu dicek arcs-nya. Salah satunya adalah titik tumit. Berikut adalah contoh cara mengecek arcs yang dihasilkan dari pergerakan tumit.
Alat :
Adobe Flash Professional CS6
Bahan :
Naruto Sheet Refrence
Dasar Teori :
Secara prinsip, ada minimal 4 konsep yang perlu dipenuhi, antara lain :
1. Pose
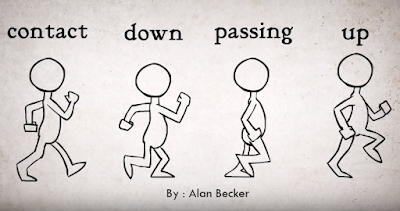
Berikut adalah pose-pose yang perlu ada dalam sebuah walk. Seringkali disebut dengan walk cycle. Dinamakan cycle karena pose ini dipilih sedemikian rupa sehingga pose terakhir identik dengan pose awal sehingga bisa disusun menjadi sebuah siklus tanpa henti.
Perhatikan bahwa ada 4 pose yang diperlukan, yaitu contact, down, passing dan up. Untuk mempermudah proses belajar, ada baiknya jika fokus pada pergerakan kaki dahulu, kemudian baru dilanjut bagian tubuh yang lain pada kesempatan berikutnya.
Timing yang dimaksud adalah jumlah frame yang diperlukan untuk menghasilkan animasi yang diinginkan. Timing juga berhubungan dengan durasi animasi yang diinginkan, apakah cepat atau lambat. Yang perlu diingat, untuk memperlambat animasi, tidak dilakukan dengan cara mengubah setting FPS, akan tetapi dengan cara mengubah jumlah frame yang dibuat. Dalam animasi baik 2D dan 3D, standart FPS adalah 24.
Untuk walk cycle, ada beberapa timing yang bisa digunakan tergantung jenis walk yang diinginkan.
- normal walk : 12 frame (0.5 detik)
- cartoon walk : 8 frame
Timing yang relatif mudah untuk keperluan belajar adalah 8 frame. Dengan spesifikasi berikut :
- pose contact -> frame 1
- pose down -> frame 3
- pose passing -> frame 5
- pose up -> frame 7
- pose contact -> frame 9
Berikut adalah susunan keyframe pada timeline
timing untuk 4 pose walk cycle
Berikut adalah tampilan onion skin dari 4 pose dasar walk cycle
4 pose hanya bisa untuk 4 keyframe. Sedangkan untuk walk cycle dengan timing cartoon, perlu 8 frame. Sehingga perlu 4 tambahan frame atau 1 tambahan perantara frame yang biasa disebut dengan in between. Proses pembuatan in between sangat sederhana.
1. Cukup aktifkan onion sehingga bisa tampak keyframe frame sebelumnya dan frame setelahnya.
2. Tambahkan gambar yang mewakili pertengahan dari kedua frame tersebut.
3. Ulangi langkah tersebut untuk menambahkan keyframe pada frame 4, 6 dan 8.
4. Arcs
Salah satu cara memperhalus animasi adalah dengan memperhatikan arcs-nya. Arcs yang dimaksud adalah lengkungan lintasan pergerakan. Untuk gerakan walk cycle, arcs yang muncul lebih dari satu macam. Arcs yang perlu diperhatikan pada walk cycle adalah arcs dari titik penting sebuah stickman. Ada banyak titik penting yang perlu dicek arcs-nya. Salah satunya adalah titik tumit. Berikut adalah contoh cara mengecek arcs yang dihasilkan dari pergerakan tumit.
Cara mengecek arcs bisa dimulai dengan menandai titik pentingnya. Pada video diatas, titik tumit ditandai dengan titik warna hijau. Setelah seluruh titik tumit pada seluruh frame ditandai, maka kita akan mendapat kumpulan titik sebagai berikut.

titik penanda posisi tumit pada setiap frame
Jika titik-titik hijau tersebut dihubungkan, maka akan bisa dievaluasi apakah animasinya sudah halus atau belum. Jika garis yang dihasilkan tidak berbentuk kurva mulus, maka animasinya termasuk kurang halus.
Berikut adalah contoh titik-titik yang menghasilkan arcs yang kurang mulus. Perhatikan pada daerah yang dilingkari biru. Jika daerah ini dibetulkan, yaitu dengan menggeser posisi tumit pada keyframe tersebut, maka akan diperoleh hasil animasi yang lebih halus.

contoh titik yang merusak arcs
Secara teknis, adobe flash memiliki fitur untuk in between otomatis yang disebut dengan tween.
Tugas Praktikum :
Buatlah walk cycle dari the simpson dengan menggunakan bantuan Classic Tween
Petunjuk Praktikum :
Berikut adalah langkah-langkah untuk membuat walk cycle untuk kaki :
1. Pecah kaki the simpson menjadi 4 Graphic Symbol yang mewakili kaki bagian atas dan bagian
bawah untuk bagian kiri dan kanan.
2. Gunakan symbol tersebut untuk membuat contact position pada frame ke 1.
3. Gunakan transform tool (Q) untuk mengatur pivot dari masing-masing symbol. Dimana pivot kaki
bagian atas terletak pada pinggul dan pivot kaki bagian bawah terletak pada lutut.
4. Buat keyframe (F6) pada frame ke 9. Buat contact position kebalikan dari frame ke 1.
5. Copy contact position pada frame 1 ke frame 17.
6. Klik kanan pada timeline diantara frame 1 dan 9 kemudian pilih menu "Create Classic Tween".
7. Klik kanan pada timeline diantara frame 9 dan 17 kemudian pilih menu "Create Classic Tween".
8. Uji animasi yang dibuat dengan menekan tombol ctlr+enter. Jika menghasilkan animasi kaki
sliding seperti di danau es, maka lanjutkan ke langkah berikutnya. Jika tidak, perbaiki dulu
animasinya.
9. Buat keyframe (F6) pada frame ke 5 dan 13. Buatlah passing position pada frame tersebut.
10. Jika semua berjalan lancar, maka akan diperoleh good enough walk cycle.
Untuk memperhalus animasinya, dapat dilanjutkan dengan menambahkan gambar lutut dan menambahkan pose down dan up.
Hasil Praktikum :
Hasil dari Classic Tween sebelum menambahkan detail pada frame ke 5 dan 13
Kesimpulan :
Dengan menggunakan Classic Tween ini kita dapat mempersingkat waktu dalam pembuatan tiap pose dan dengan cara ini dapat memberikan detail gerakan yang lebih halus. Berbeda dengan sebelumnya yang harus menambahkan motion tween secara manual. kelemahannya adalah jika kita tidak meletakkan pivot pada posisi yang sama, maka kaki seakan-akan terputus dan melayang.
Referensi :
[www.mohhasbias.com]
Referensi :
[www.mohhasbias.com]















0 comments:
Post a Comment